台風で予定が潰れてめっちゃ暇だったので、この暇を利用してVSCodeのテーマを作って、Marketplaceに公開するところまでやってみました。
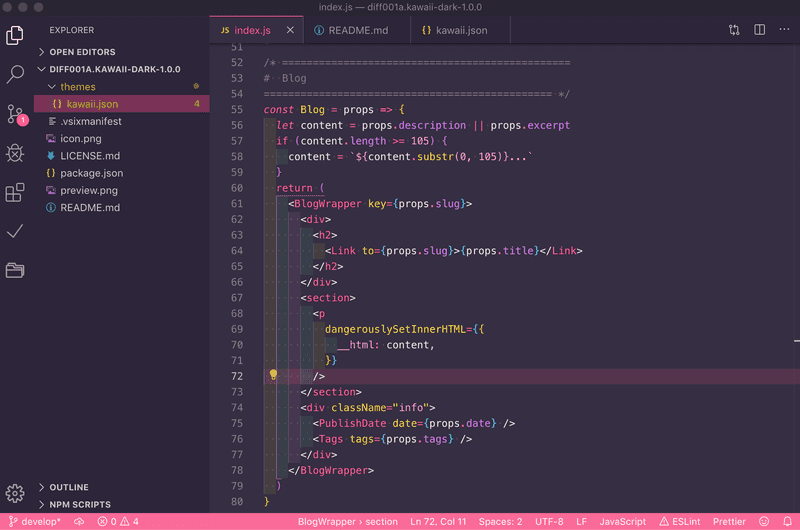
ピンク率高めのかわいいダークテーマが欲しいなーと思ってたので、そういうイメージで作ってみました。少し紫がかったブラックを背景色にしたことで、甘くなりすぎず、可読性も保てて結構いい感じになったんじゃないかなーと思います✨今回作成したテーマのMarketplaceページはこちらから
今回の記事では、Marketplaceに自作の拡張機能を公開する方法についてまとめておきたいと思います。テーマの開発方法については今回の記事で触れませんので、そっちを詳しく知りたい方は公式ガイドを見てくださいね!
まずはAzure DevOpsのアカウント作成 & アクセストークンを取得
Azure DevOpsでアカウントを作成してログインします。
ログインしたら管理画面右上の自分のアイコン部分をクリックして、Securityを選択します。
すると、Personal Access Tokenページが表示されるので、+ New Tokenをクリックして新しいアクセストークンを作成します。この時に注意するのは、以下ふたつの項目です。
- ScopesはFull Accessを設定しておく事
- OrganizationはAll accessible organizationsを設定しておく事
このふたつは気をつけないと後々エラーが出るので絶対に確認しましょう!!!
後は適当な名前をつけて、createボタンをクリックするとアクセストークンが表示されるので、どこかにメモしておいてください。このトークンは一度画面を閉じてしまうと後から確認することができません。ここでメモしておくのを忘れないように気をつけましょう✨
vsceのインストールと設定
Marketplaceに登録するのにvsceというツールが必要になるので、先にインストールとPublisherの設定を済ませておきます。
vsceをインストール
npm install -g vscePublisherの設定
この途中で、さっきメモしたアクセストークンを聞かれるので入力してください。
vsce create-publisher Publisher名
vsce login Publisher名publisher名の部分はお好きな名前に変更してください。
Marketplaceに登録するのに必要なファイルを用意する
Marketplaceに登録するには以下のファイルが必要になります。
- アイコン画像
- package.json
- README.md
- LICENSE.md
READMEとLICENSEは、普段githubを使っている方ならなんとなく書き方はわかるかと思いますので、説明を省略します。
注意する必要があるのは、package.jsonの内容です。最低限以下の記述は必須となります。
"name": "theme-no-namae",
"displayName": "テーマの名前",
"version": "1.0.0",
"publisher": "Publisher名",
"description": "テーマの説明",
"icon": "アイコン画像.png",
"engines": {
"vscode": "*"
},
"galleryBanner": {
"color": "#353042",
"theme": "dark"
}重要なのはpublisherの部分です。先ほどvsceの設定で指定した名前(publisher名)と同じ名前にしておかないと、エラーがでて公開が完了しませんので注意してください!
その他にも必須ではありませんが、カテゴリーやタグなどエクステンションのメタ情報もpackage.jsonから設定できます。詳しくは今回作成したテーマのgithubページを参考にしてみてください!
Marketplaceに公開
ここまでできたら、package.jsonが置いてあるフォルダに移動して以下のvsceコマンドを実行しましょう!
vsce publishこれでMarketplaceに公開されているのが確認できたらリリース完了です!お疲れ様でした 🎉
追記
全然関係ないんですが、テーマを新しくしたついでにエディタのフォントもFira Codeに変更してみました😄
コーディング用途に特化したフォントで、コーディングでよく使うコード(>= == !=など)が合字になり個人的にはめっちゃ読みやすくなったのでおすすめです🌈